When I started working for this online investment brokerage in May of 2012, I was dealing with a huge website (thousands of .jsp files), the vast majority of which were using old, outdated HTML 4 and XHTML 1.0. Tags in all caps, deprecated. Dozens of stylesheets with mismatched, conflicting classes and styles. It was a big mess, and a year and a half later, I’m just starting to see the light. So I can understand why no one else was really excited for the challenge of making site-wide improvements! Lucky for me, this is exactly the kind of thing I love to do.
A challenge, besides the sheer volume, is working with the back-end. It has a completely custom database system which is constantly being updated by a team even as I’m making changes to the front-end files. Another challenge is how regulated the investment industry is—I am not able to make changes on the fly without several channels needing to approve them.
Some of the improvements I’ve been able to make:
- All of the in-use .jsp pages now have HTML5 with a universal CSS3 stylesheet.
- I have implemented Bootstrap for several design elements such as buttons, alerts, and tabular data. Bootstrap was of course updated to a new version shortly after my changes were launched, so I need to get that updated when time allows for thorough testing (remember, thousands of files).
To Do List:
- I would like to make the website more responsive on mobile devices. Baby steps!
- I have made a few mock-ups of a mobile app idea.
- I’d like to update the home page design and layout for a better flow and aesthetics.
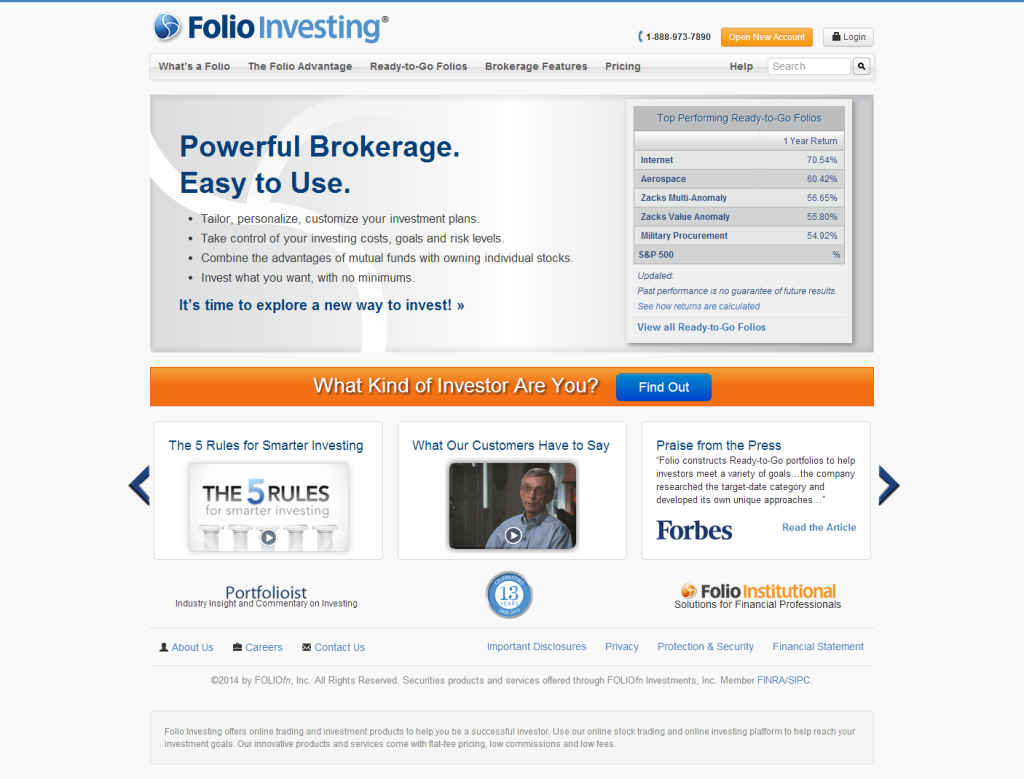
Home page as of December 1, 2013
The table in the upper right feels a bit flat and outdated, the carousel is very outdated with a lot of repeat information. The flow in general doesn’t feel right. The orange bar in the middle is very disruptive.
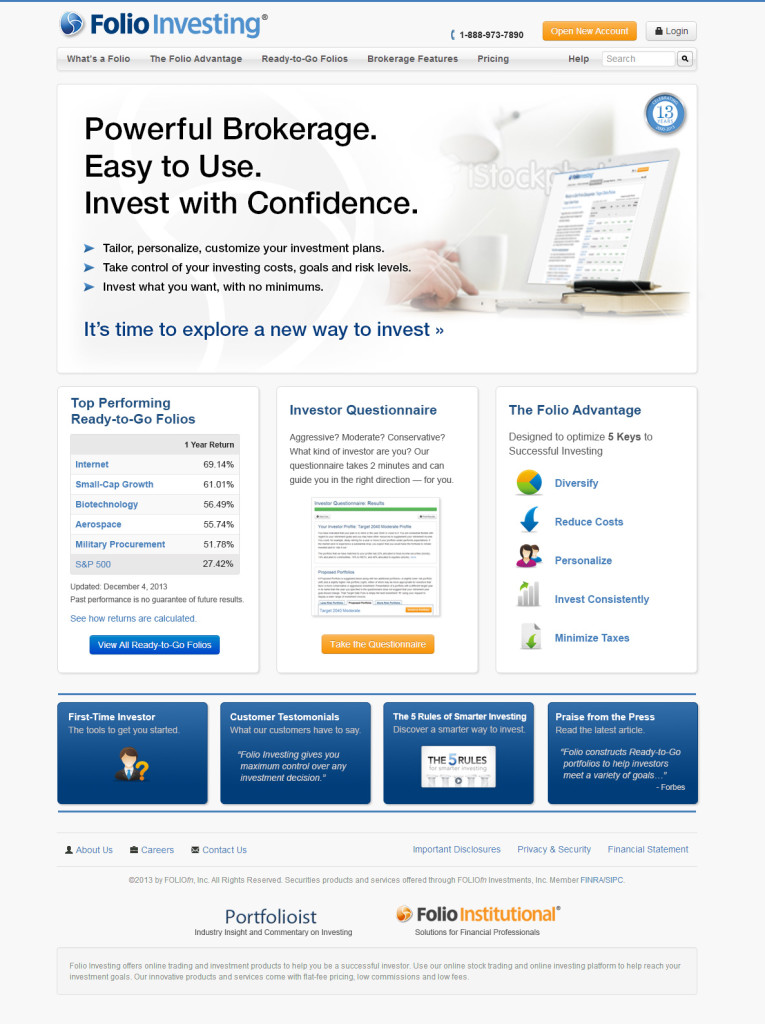
A proposed home page mock-up I have made.
I would like to brighten it up, overall. Cut down the content, bring in more whitespace, group similar things together in a better hierarchy, create some more pleasant imagery.